Si vous vous êtes un minimum intéressé au référencement, vous devez savoir que le temps de chargement d’un site web est pris en compte par Google. Il est donc important de vérifier ce critère de temps en temps sur vos sites web et, éventuellement, ainsi détecter certains fichiers ou extensions trop lourds.
Voici donc 3 outils permettant de calculer le temps de chargement de votre site :
Un sites web : Pingdom
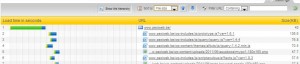
Pingdom est assez sympa : il vous affiche sous la forme d’un beau graphique les différents éléments téléchargés lors du chargement de votre page, avec le temps et la taille pour chaque entrée. Petit conseil : pensez à classer les résultats par taille de fichier par ordre décroissant 😉
Google propose aussi un service, via un Google Labs, appelé Page Speed Online. Mais ce service est plutôt destiné à l’amélioration de votre site web : Page Speed, après avoir analysé votre page, établit une liste de points à corriger qui vous permettront d’accélérer votre chargement de page.
Firefox et l’extension Firebug
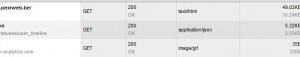
Firebug est une extension que tout développeur web devrait avoir. Il propose un tas de services et, notamment, il permet de voir les différents éléments téléchargés d’une page web. Pour y accéder, affichez le panneau « Réseau » de l’extension. Vous pouvez également trier les différents éléments en fonction de leur type.
Chrome et l’outil de développement
Chrome propose nativement une fonctionnalité quasiment identique à Firebug via ses outils de développement. Pour l’afficher, utilisez le raccourci Ctrl + Maj + I. C’est également dans l’onglet réseau (« Network ») que vous trouverez les informations de chargement.
Si vos résultats ne sont pas concluants, pensez à faire une analyse avec Page Speed. Et, si vous utilisez un WordPress, faites attention aux extensions que vous installez, elles sont parfois fort gourmandes 😉 !





Firebug fait désormais partie de Firefox donc c’est une très bonne nouvelle (aout 2012).
Par contre je recherche désepérement un plugin pour m’afficher le code de retour d’une page. Un truc simple dans le coin de la status bar… Des tuyaux ? Sinon je vais devoir le faire moi même 🙁
Tu peux même ajouter Yslow qui s’ajoute à Firebug :p
D’après ce que j’ai pu tester la grande référence pour auditer les temps de chargement des sites web est http://gtmetrix.com/
En plus le site te donne des pistes de corrections, que demande le peuple !!!